If you're learning new things about Photoshop from these tutorials, then we've pretty much covered all the concepts that we're going to. There's just the one the one left and after that, everything is more of the same with some different tweaks.
7.1 Draw a Hill
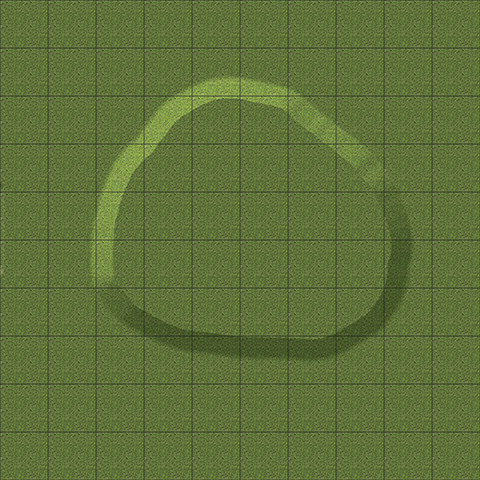
Load up your map, create a new layer called "Hill, Level 1" and draw a big blob of pure white in the middle. That's our hill.
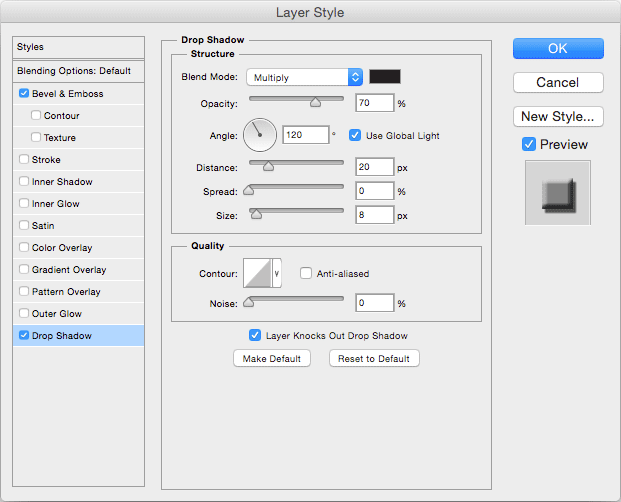
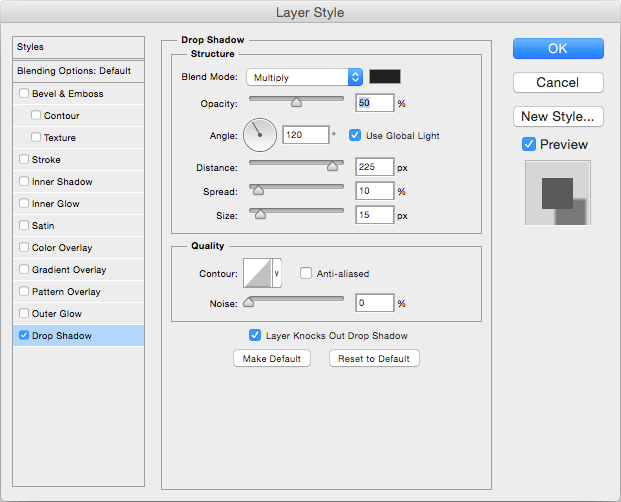
The first and, I hope by now obvious, step to make it hill-like is to give it a bevel and emboss Layer Style. It's fairly straight forward.
The result will look like this.
The bevelling looks great but the huge blob of white is clearly in the way. Our next step is to remove the white and leave the bevel.
7.2 Blending
Here we need Photoshop's blending options. The blending options can best be summarised as "how are we going to mix the pixels on this layer with the pixels of all the layers below?" There are a lot of options, some quite strange, but the one we want is "multiply". The multiply blending mode will make pixels translucent depending on how close to white their colour is. So, white becomes completely transparent, greys become steadily more translucent and black is as solid as it always is. However, multiply only affects the pixels on the layer, not the layer effects which are calculated afterwards. By switching the layer to multiply, the white will vanish and the bevel effect will stay as is.
You can find the blending mode right at the top of the layer effects panel.
Once you switch it on, the effect is this.
You can now draw all over the new layer in white and leave hills in the wake of your pen.
7.3 Drawing Hills
To create a contour map effect with multiple levels, all you need is multiple layers. So, "Hill, level 2", "Hill, level 3" and so on.
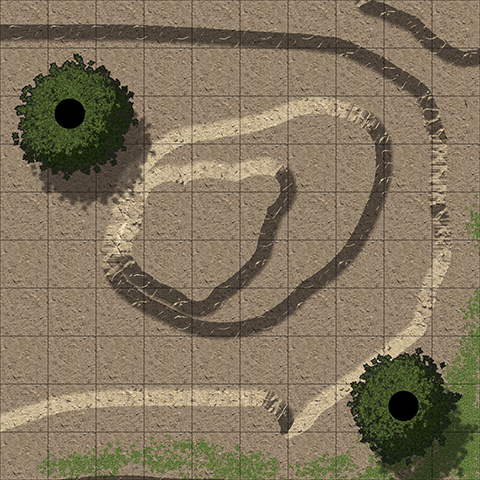
Here's an example on a more detailed map from an earlier tutorial with a hillside leading down to a river..
I think a hard brush works best but a soft one still works just fine - the effect is just a little different. There's not much in it though, and I'm happy for it to be a matter of preference.
7.4 - An Alternative Effect
There is a second bevel effect I use for hills. It looks more cliff-like and only works really well on dirt (less so on grass). It all works the same way until you get to the bevel. Set up the layer style like so...
We also need a texture bevel to give it a broken, rough look. I encourage you to fiddle around with different textures to see what you can create but the setup I went with is this...
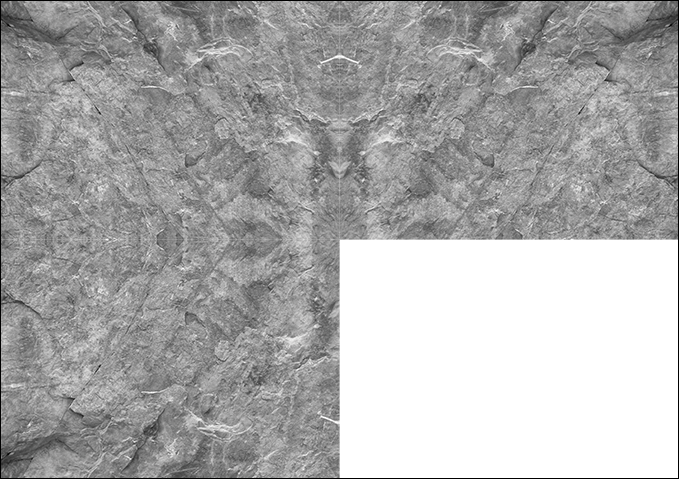
With this more broken, more cliff-like hill contour, you can create more desolate, rockier landscapes.